

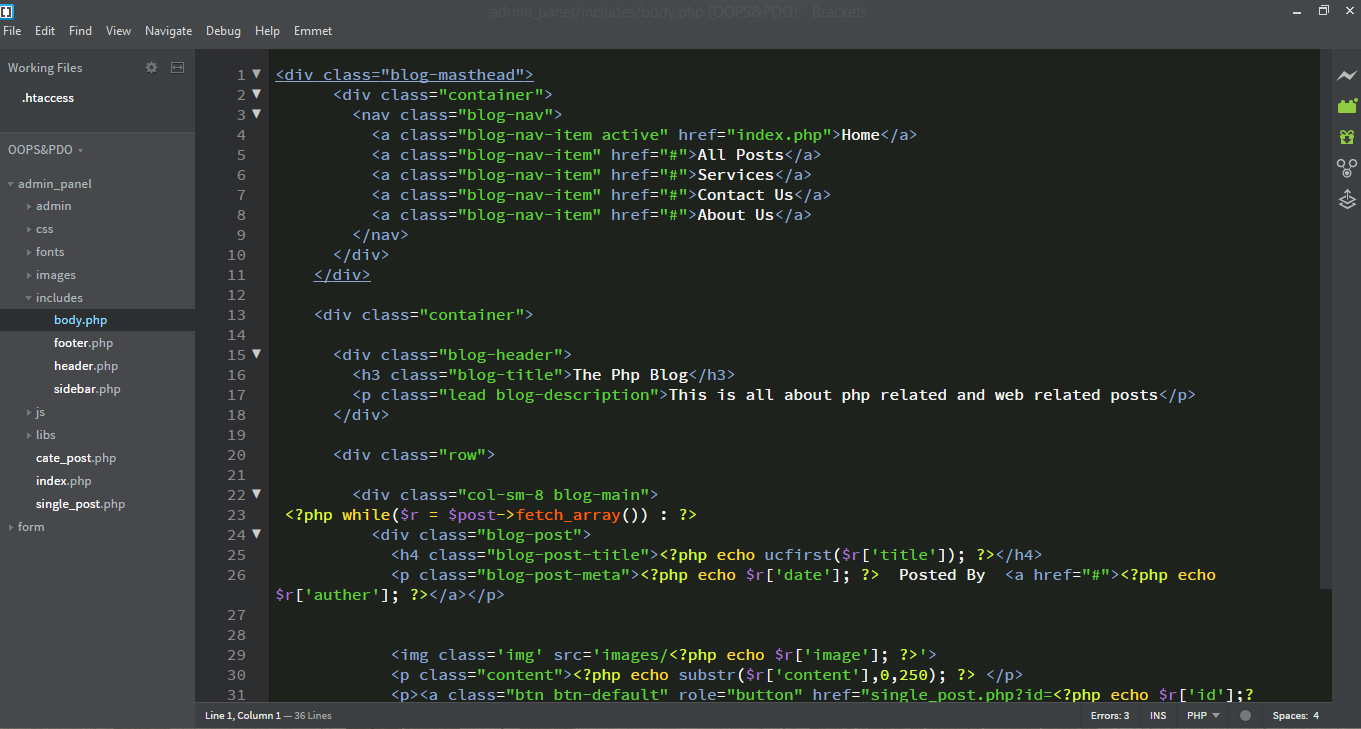
There's additionally an augmentation for GitHub. The most famous incorporate Emmet, a fast HTML and CSS work process, which designs Javascript, HTML, and CSS documents, and record symbols for Brackets' document tree. It's a cycle considerably less cordial than the straightforward customization and topic decisions presented by other messageĮditors however Brackets really does likewise give augmentations that any designer can make.

Fast Edit and Live Highlight work with LESS and SCSS files which Adobe claims makes them more straightforward to work with. What's more Brackets likewise puts a solid accentuation on providing preprocessor support. One more of the program's champion elements, allows you to see changes made in CSS and HTML quickly on the screen. It's much cleaner and neater than managing pop-ups. Have the option to see all of the CSS selectors with that ID in an inline window. Place a cursor over an ID and press a few keys, and you'll Brackets centers around designers utilizing Javascript, CSS and HTML.įast Edit, for instance, one of the program's primary highlights, permits inline altering of CSS.

Tools are integrated into the editor, that makes design in the browser simple to perform. Brackets satisfies my development needs, and It is designated straightforwardly by Web architects and front-end engineers.


 0 kommentar(er)
0 kommentar(er)
